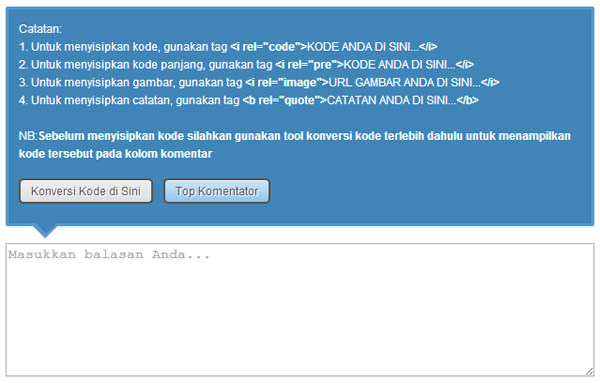
Selanjutnya, pada tutorial kali ini saya akan menjelaskan bagaimana cara menambahkan tombol /button pada pesan tersebut.

Saat ini, saya anggap sobat telah melakukan langkah-langkah dalam membuat pesan di atas form komentar. Selanjutnya sobat tinggal menambahkan kode CSS dan HTML untuk tombol.
Langkah 1 : Simpan CSS dibawah ini di atas
]]></b:skin>.small-button {
border: 2px solid #555;
color: #111;
cursor: pointer;
font-size: 11px;
font-weight: normal;
margin-top: 15px;
margin-bottom: 10px;
margin-right:5px;
padding:2px 10px;
text-decoration: none;
text-shadow: 1px 1px 0 #ffffff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
display: inline-block;
-webkit-box-shadow: inset 0 1px 0 0 #ffffff;
-moz-box-shadow: inset 0 1px 0 0 #ffffff;
box-shadow: inset 0 1px 0 0 #ffffff;
background: -webkit-gradient( linear,left top,left bottom,color-stop(0.05,#ededed),color-stop(1,#dfdfdf) );
background: -moz-linear-gradient( center top,#ededed 5%,#dfdfdf 100% );
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=' #ededed' ,endColorstr=' #dfdfdf' );
background-color: #ededed;
}
.small-button:hover {
text-shadow: 1px 1px 0 #f0f7ff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
display: inline-block;
-webkit-box-shadow: inset 0 1px 0 0 #ffffff;
-moz-box-shadow: inset 0 1px 0 0 #ffffff;
box-shadow: inset 0 1px 0 0 #ffffff;
background-color:#90c3eb;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#cde1fc', endColorstr='#90c3eb');
background-image:-webkit-linear-gradient(top, #cde1fc 0%, #b5d5eb 50%, #90c3eb 100%);
background-image:-moz-linear-gradient(top, #cde1fc 0%, #b5d5eb 50%, #90c3eb 100%);
background-image:-ms-linear-gradient(top, #cde1fc 0%, #b5d5eb 50%, #90c3eb 100%);
background-image:-o-linear-gradient(top, #cde1fc 0%, #b5d5eb 50%, #90c3eb 100%);
background-image:linear-gradient(top, #cde1fc 0%, #b5d5eb 50%, #90c3eb 100%);
}
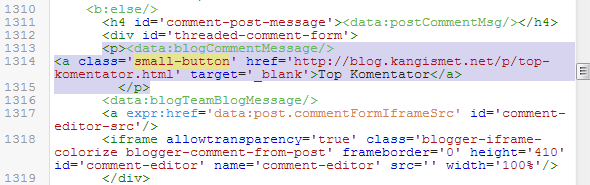
Langkah 2 : Cari
<p><data:blogCommentMessage/></p> yang telah ditambakan kode . Kode di simpan sebelum penutup tag </p>. Kurang lebih seperti ini :<p><data:blogCommentMessage/>
...kode HTML di sini.... untuk penulisan gunakan class='small-button'
</p>
Sama seperti tutorial sebelumnya, lakukan pada kode ke 2 dan ke 4.
Semoga bermanfaat.
