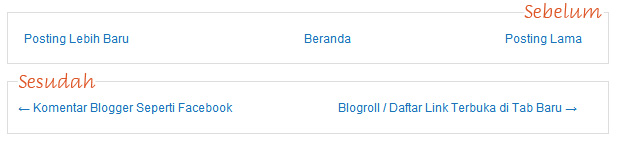
Bagi Anda yang ingin merubah teks posting lama dan posting lebih baru, hanya memerlukan dua langkah mudah saja. Sebagai contoh, lihat gambar dibawah ini :

Menambahkan Kode jQuery
Hal ini tidak perlu dilakukan, apabila dalam template Anda sudah ada kode jQuery, bagi yang belum ada, silahkan pasang kode jQuery di bawah ini setelah kode </head> kemudian simpan template.<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
Menambahkan Kode di Widget HTML/JavaScript
Tambahkan kode ini pada widget HTML/JavaScript<style type="text/css">
.home-link{display:none}
#blog-pager-newer-link {font-size:12px;width:300px;float:left; text-align:left;font-family:Arial, sans-serif;}
#blog-pager-older-link {font-size:12px;width:300px;float:right; text-align:right;font-family:Arial, sans-serif;}
</style>
<script type="text/javascript">
$(document).ready(function(){
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" .post-title:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link").text();
$("a.blog-pager-older-link").text(olderLinkTitle + "\u2192");//rgt
});
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" .post-title:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link:first").text();
$("a.blog-pager-newer-link").text("\u2190" + newerLinkTitle);
});
});
</script>
Kostumisasi
Untuk kostumisasi atau penyesuaian dengan blog Anda, silahkan edit beberapa kode di atas, diantaranya :- font-size:12px (untuk merubah ukuran huruf, ganti 12px sesuai keinginan)
- width:200px (lebar dari judul yang ditampilkan, ganti 200px sesuai keinginan)
- font-family:Arial, sans-serif (ganti sesuka anda, misal Georgia, Trebuchet MS, Verdana, dll)
Atau masih bingung dengan cara merubah posting lama dan posting lebih baru menjadi judul postingan? silahkan share di kolom komentar.
