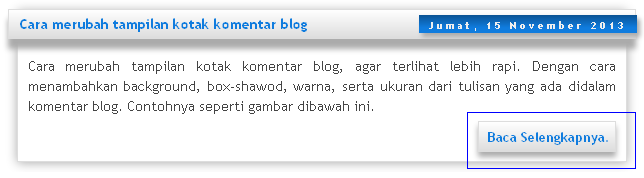
Dan kali ini kita akan merubah tulisan baca selengkapnya versi blogger dengan menambahkan kode css didalamnya. Contohnya seperti gambar dibawah ini.
Langsung saja, cara modifikasi tulisan baca selengkapnya versi blogger. Ikuti langkah-langkah dibawah ini.
- Login ke blogger, dari halaman dasbor pilih pengaturan template.
- Lalu klik edit HTML dan cari kode . Dan ganti dengan kode dibawah ini.
- Selanjutnya, save template. Selesai.
- style='text-align: right; untuk mengatur tulisan baca selengkapnya disebelah kanan.
- border:1px solid #dddddd; untuk mengatur border kotak baca selengkapnya.
- background:#eeeeee; warna backgroundnya.
- box-shadow:0px 5px 5px #aaaaaa; warna bayangan kotak.
- margin:5px 0px 0px 450px; untuk mengatur lebar dan panjang kotak baca selengkapnya.
- padding:5px; untuk mengatur tulisan didalam kotak.
- background-image: -moz-linear-gradient(center top , #fff 0%, #ddd 100%); untuk mengatur warna background atas dan bawah kotak baca selengkapnya.
Selesai sudah cara modifikasi baca selengkapnya versi blogger, yang dapat anda jadikan pilihan untuk mengatur tampilan blog anda. Silakan dimodifikasi sendiri sesuai dengan tampilan yang kalian inginkan. Jika ingin membuat baca selengkapnya secara auto/otomatis. Kamu bisa baca di artikel cara membuat auto reamore diblog. Semoga Bermanfaat.