Font adalah salah satu Elemen dasar pembentuk Sebuah Web / Blog jika kita sedang mengotak - atik Tampilan Blog kita mungkin ada saatnya kita Tiba pada keinginan kita untuk merubah Font yang akan kita gunakan di Blog kita.
Oleh karena itu pada Postingan saya kali ini, saya akan berbagi mengenai bagaimana Cara Mengganti Font di Blog . Kita bisa mengganti Font yang kita gunakan di Blog kita dengan menambahkan Google Web Font. Google Font adalah salah satu layanan Gratis yang diberikan Google yang memberikan Fasilitas Font Gratis untuk dapat dipakai semua orang, kita hanya perlu memilih Font nya dan Meng-Embednya di Kode Template blog kita.
;font-size:30px;”>Oleh karena itu pada Postingan saya kali ini, saya akan berbagi mengenai bagaimana Cara Mengganti Font di Blog . Kita bisa mengganti Font yang kita gunakan di Blog kita dengan menambahkan Google Web Font. Google Font adalah salah satu layanan Gratis yang diberikan Google yang memberikan Fasilitas Font Gratis untuk dapat dipakai semua orang, kita hanya perlu memilih Font nya dan Meng-Embednya di Kode Template blog kita.
Cara Mengganti Font Blog dengan Google Font
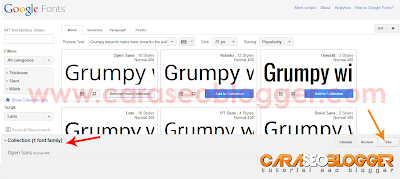
- Langsung Saja Menuju ke Halaman Google Font. Untuk memilih Fontnya klik Add to Collection.
Pada Screenshoot di atas saya misalnya saya memilih Font yang pertama yaitu "Open Sans". Klik Tombol Add to Collection pada Font Open Sans - Jika Font Sudah Terpilih, Klik tombol USE. (Lihat Panah Warna Merah yang menunjukkan Font sudah terpilih, Panah warna Orange adalah Tombol USE untuk menggunakan Fontnya, klik tombol tersebut.
- Langsung saja menuju ke Nomor 3, Jangan terlalu banyak menggunakan Style agar tidak menjadi Beban berat saat Loading Page. Copy Code Embed Fontnya dan Paste di Bawah Kode pada Template Editor Blog kamu.
- Lanjut ke Nomor 4, Copy kode CSS nya lalu Paste di Kode CSS yang ingin kamu Ganti. Disini misalnya kamu ingin mengganti Font untuk Tag
.
Cari Kode CSS seperti ini di Template Blog kamu :.post h3 {
Ganti font-family: ‘Nama Font’, Style Font; dengan Code baru yang sudah Kamu Copy dari Halaman Google Fonts. Untuk Mengganti Tag Lainnya seperti H2, H1, caranya sama saja.
font-family: ‘Nama Font’, Style Font;
} - Jika saja kamu ingin mengganti Font pada Area Tertentu misalnya Area Link / Menu Navigasi. Kamu bisa mengganti Fontnya dengan Menggunakan Tag contohnya Seperti ini :
Ganti Nama Font dengan Nama Font kamu yang baru.Nama Font
Home
About
Contact Us
Setiap Template Blog biasanya memiliki Kode yang berbeda - beda, Jika Bingung atau menemui Masalah dalam Mengganti Font Blog silahkan bertanya pada Mas Galih melalui Komentar :)
Read more: http://www.caraseoblogger.com/2014/08/cara-mengganti-font-blog.html#ixzz3ZRIMOBDk